
Here's you will going to learn how to give the starbust effect.
very simple tutorial
step 1
create new layer and fill with gradient tool,choose color res and yellow

step 2
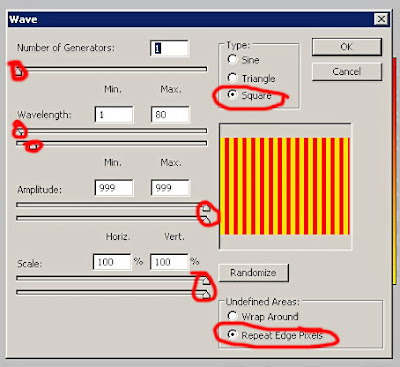
goto filter-->>distort--->>wave
apply these settig, (u can set the parameter alone)

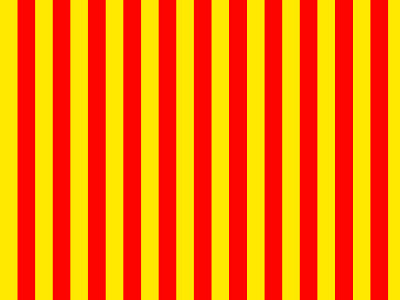
result

step 3
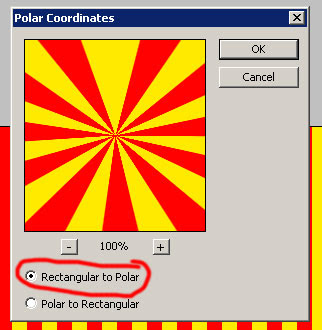
goto filter-->>distort--->>polar coordinates

result:

step 4
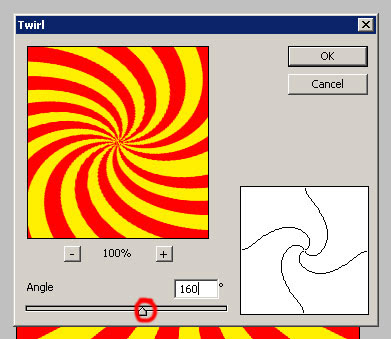
goto filter-->>distort--->>twirl

final result

if you want to get a action for starbust just download it
starbust with twirl by joko.atn
4 comments
Click here for commentsmantap. kapan2 coba ah...!
BalasNice tutorial, enjoyed following and creating the same result. Thanks for sharing and looking forward for your next tut.
Balaswebsite seo services
Nice tutorial . So much thanks .
BalasThank you for your simple and effective tutorial.
BalasShow Konversi KodeHide Konversi Kode Show EmoticonHide Emoticon